Created page with "シーンインスペクター ダイアログ" |
No edit summary |
||
| (22 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
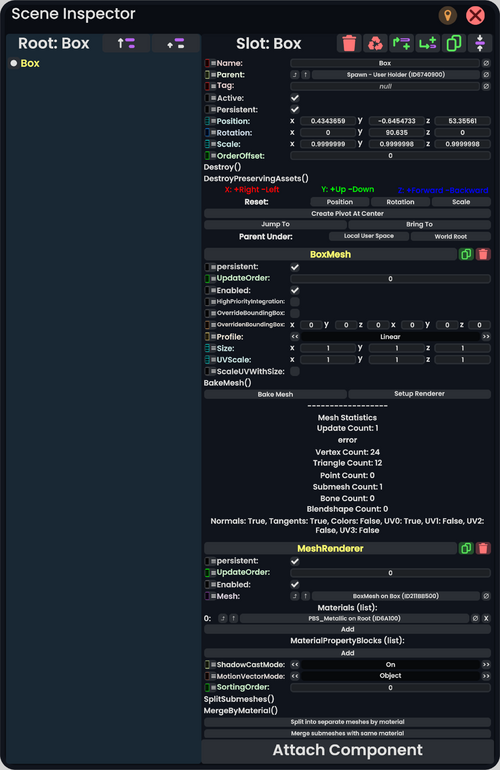
[[File: SceneInspector.png|thumb|500px|<center>''' | [[File: SceneInspector.png|thumb|500px|<center>'''シーンインスペクター''' は、Resonite 内で表示されるインターフェースで、ここでは [[BoxMesh (Component)|ボックスメッシュ]] を含むスロットが選択された状態が示されています。</center>|alt=シーンインスペクターウィンドウは左右2つのカラムに分かれています。左側にはオブジェクトの階層(ヒエラルキー)が表示され、右側には選択されたスロットに含まれるすべてのコンポーネントが表示されます。]] | ||
== シーンインスペクター == <!--T:1--> | == シーンインスペクター == <!--T:1--> | ||
<!--T:2--> | <!--T:2--> | ||
シーンインスペクターは、ワールド内のすべてのオブジェクトをナビゲートし、それらのプロパティを閲覧・編集するために使用されます。現在のワールド内にあるあらゆる要素を自由に変更できます。ただし、インタラクションに影響を与えるような重要な要素も含まれているため、特にルートスロットにある項目など、内容をよく理解していないものを変更する際は注意が必要です。とはいえ、変更を保存しない限りは元に戻せるので、安心して実験できます。変更が破壊的でも、ワールドを終了して再参加すればリセットされるため、気軽に試してみましょう。 | |||
<!--T:3-->=== ''' | <!--T:3-->=== '''シーンインスペクターの基本レイアウト:''' ===<!--T:4--> | ||
==== | ==== 左ペイン ==== | ||
* 表示されているヒエラルキーの現在のルートオブジェクトスロット名 | * 表示されているヒエラルキーの現在のルートオブジェクトスロット名 | ||
** | ** 「Root: 」という接頭辞が付けられます。 | ||
* | * [[Scene Inspector Dialog#Buttons|オブジェクトルートボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|ルートアップボタン]] | ||
* | * シーンヒエラルキー | ||
===== ''' | ===== '''Scene Hierarchy:''' ===== | ||
* | * スロットを選択するには、トリガーをダブルクリックします。現在選択されているアイテムの名前は黄色で表示され、同時にワールド内でもそのアイテムが選択されます。 | ||
* | * スロットをグリップボタンでつかんで、別のアイテムの上にドロップすると移動させることができます。これにより、ドラッグしたアイテムの親が変更(再ペアレント)されます。 | ||
* | * コントローラーのグリップボタンでスロットをつかみ、そのままトリガーを押すことで、新しいシーンインスペクターを開くこともできます。この操作でも、スロットの詳細を別ウィンドウで確認・編集できます。 | ||
* | * [[ProtoFlux]] でスロットを参照するには、[[ProtoFlux Tool|ProtoFlux ツール]] を使ってスロットをつかみ、[[context menu|コンテクストメニュー]] を開いて「Reference(参照)」を選択します。 | ||
* | * スロット名の前に塗りつぶされた円が表示されている場合、そのスロットには子スロットが存在しません。 | ||
* | * スロット名の前に矢印付きのボックスが表示されている場合、そのスロットには子スロットがあります。ボックスをクリックすると、そのスロットの階層が展開され、子スロットが表示されます。 | ||
* | * 下向きの矢印が表示されているスロットは、階層が展開されている状態です。矢印をクリックすると、階層を折りたたむことができます。 | ||
* | * ヒエラルキーを1階層上に移動するには、[[Scene Inspector Dialog#Buttons|ルートアップボタン]] をクリックします。この操作では選択中のスロットは変更されないため、選択を変更したい場合はトリガーをダブルクリックしてスロットを再選択してください。 | ||
* | * 現在のオブジェクトのルートへ移動するには、[[Scene Inspector Dialog#Buttons|オブジェクトルートボタン]] をクリックします。オブジェクトのルートは、コンポーネントによって定義されています。 | ||
* | * 現在のスロットをインスペクターで表示されるヒエラルキーの基準(ルート)として設定するには、[[Scene Inspector Dialog#Buttons|ルートに設定ボタン]] をクリックします。全体のルートから階層を表示するとラグが発生することがあるため、Set Root を活用することでパフォーマンスの改善が期待できます。また、深い階層ではアイテム名が小さく読みづらくなることがあり、この機能で表示範囲をリセットすることで視認性を高めることができます。 | ||
* | * オレンジ色で表示されているアイテムは「非永続的(ノンパーシステント)」であり、ワールドを保存しても一緒に保存されません。 | ||
<!--T:5-->==== | <!--T:5-->==== '''右ペイン''' ==== | ||
* | * 現在選択されているスロットの名前 | ||
** | ** 「Slot: 」という接頭辞が付けられます。 | ||
* | * [[Scene Inspector Dialog#Buttons|削除ボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|アセットを保持して削除ボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|親を挿入ボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|子を追加ボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|複製ボタン]] | ||
* | * [[Scene Inspector Dialog#Buttons|ルートに設定ボタン]] | ||
* | * スロットのプロパティ | ||
* | * コンポーネント一覧 | ||
* | * コンポーネントをアタッチボタン | ||
===== | ===== スロットのプロパティ: ===== | ||
* | * スロット名 | ||
** | ** スロットの名前です。これはワールドのヒエラルキー内で表示される名称になります。 | ||
** | ** Ø ボタンを使用すると、そのフィールドを「null(空)」にすることができます。 | ||
* | * スロットの親 | ||
** | ** 選択されたスロットの親スロットです。 | ||
** | ** Ø ボタンを使用すると、そのスロットの親を [[Root|ワールドルート]] に設定できます。 | ||
* | * スロットのタグ | ||
** | ** スロットタグは、すべてのスロットに割り当てられる文字列型の変数です。 | ||
** | ** デフォルトでは null(空)に設定されています。 | ||
** | ** Ø ボタンを使用すると、このフィールドを null(空)にリセットできます。 | ||
* | * スロットのアクティブ状態(bool) | ||
** | ** 選択されたスロットおよびその子スロットがアクティブかどうかを示す真偽値(Boolean)です。 | ||
** | ** 非アクティブなスロットでは、ほとんどのコンポーネントが無効化されます。 | ||
** | ** 非アクティブなスロットおよびその子スロットは、ワールドのヒエラルキー上でやや暗く表示されます。 | ||
* | * スロットの永続性(persistent)フラグ(bool) | ||
** | ** 選択されたスロットおよびその子スロットが永続的(保存対象)であるかどうかを示す真偽値(Boolean)です。 | ||
** | ** スロットが非永続(non-persistent)に設定されている場合、そのスロットはワールドやアイテムと一緒に保存されず、永続化されません。 | ||
** | ** 非永続スロットおよびその子スロットは、ワールドのヒエラルキー上でオレンジ色で表示されます。 | ||
* | * スロットの位置(Position) | ||
** | ** [[Type:Float3|float3]] 型の値で、親スロットに対する x, y, z 座標を表します。 | ||
* | * スロットの回転(Rotation) | ||
** | ** [[Type:FloatQ|floatq]] 型の値で、親スロットに対するオイラー角(x, y, z)の回転を表します。 | ||
* | * スロットのスケール(Scale) | ||
** | ** [[Type:Float3|float3]] 型の値で、親スロットに対する x, y, z のスケール(拡大縮小)を表します。 | ||
* | * スロットの表示順オフセット(Order Offset) | ||
* | * X、Y、Z 座標空間のキー | ||
** | ** X:+右 -左 | ||
** | ** Y:+上 -下 | ||
** | ** Z:+前 -後 | ||
* | * スロットの位置・回転・スケール(TRS)をリセットするボタン | ||
** | ** 位置 | ||
*** | *** (0, 0, 0) にリセットします。 | ||
** | ** 回転 | ||
*** | *** (0, 0, 0) にリセットします。 | ||
** | ** 拡大/縮小 | ||
*** | *** (1, 1, 1) にリセットします。 | ||
* | * 中心に親を作成ボタン | ||
** | ** これを使用すると、選択されたスロットの[[Bounding Box|バウンディングボックス]]の中心に、空の親オブジェクトが作成されます。 | ||
* | * ジャンプするボタン | ||
** | ** これを使用すると、選択されたアイテムの近くにテレポートします。 | ||
* | * 引き寄せるボタン | ||
** | ** これを使用すると、選択されたアイテムの近くにテレポートします。 | ||
* | * 子にするボタン | ||
** | ** ローカルユーザースペース | ||
*** | *** 選択されたスロットを、自分([[user|ユーザー]])が親として所属しているスロットの下に配置します。 | ||
** | ** ワールドルート | ||
*** | *** 選択したスロットを [[Root|ワールドのルート]] の下に配置します。 | ||
===== | ===== コンポーネント一覧: ===== | ||
コンポーネント一覧は、現在選択されているスロットにアタッチされているすべてのコンポーネントを表示するスクロール可能な領域です。 | |||
すべてのコンポーネントには、以下の要素が含まれます: | |||
* | * コンポーネントの名前、および該当する場合はその型(タイプ) | ||
** | ** 例:ValueCopy<int> ここで [[ValueCopy (Component)|ValueCopy]] がコンポーネント名、[[Type:Int|int]] がデータ型です。 | ||
* | * 複製ボタン | ||
** | ** このボタンを押すと、コンポーネントが同じスロット上に複製されます。 | ||
* | * 削除ボタン | ||
** | ** このボタンを押すと、そのコンポーネントが削除されます。 | ||
== | == ボタン == <!--T:6--> | ||
<!--T:7--> | <!--T:7--> | ||
{| class="wikitable" | {| class="wikitable" | ||
| | |アイコン||名前||使用方法 | ||
|- | |- | ||
|[[File:Remove-RemoveAssets.png|50x50px| | |[[File:Remove-RemoveAssets.png|50x50px|赤いゴミ箱アイコン]] | ||
| | |削除 | ||
| | |この操作は、スロットおよびその子スロットを削除します。 | ||
|- | |- | ||
|[[File:Remove-PreserveAssets.png|50x50px| | |[[File:Remove-PreserveAssets.png|50x50px|赤いリサイクルアイコン]] | ||
| | |アセットを保持して削除 | ||
| | |この操作は、スロットおよびその子スロットを削除しますが、マテリアルやメッシュなどのアセットは [[Assets Slot|Assets Slot]] に移動され、失われないように保護されます。 | ||
|- | |- | ||
|[[File:CreateParent.png|50x50px| | |[[File:CreateParent.png|50x50px|緑色の上向き矢印が右に曲がり、紫色のラインと緑のプラス記号につながっているアイコン]] | ||
| | |親を挿入 | ||
| | |現在選択されているスロットの親として空のスロットを挿入します。親スロットには、元のスロットの位置・回転・スケールが引き継がれ、元のスロット側は位置・回転・スケールがリセットされます。 | ||
|- | |- | ||
|[[File:CreateChild.png|50x50px| | |[[File:CreateChild.png|50x50px|緑色の下向き矢印が右に曲がり、紫色のラインと緑のプラス記号につながっているアイコン]] | ||
| | |子を追加 | ||
| | |現在選択されているスロットの子として、空のスロットを追加します。 | ||
|- | |- | ||
|[[File:Duplicate.svg|50x50px| | |[[File:Duplicate.svg|50x50px|緑色のコピーアイコン]] | ||
| | |複製 | ||
| | |現在選択されているスロットのコピーを作成します。 | ||
|- | |- | ||
|[[File:Inspector-SetRoot.png|50x50px| | |[[File:Inspector-SetRoot.png|50x50px|上下から紫色のラインに向かって伸びる2本の白い矢印アイコン]] | ||
| | |ルートに設定 | ||
| | |現在選択されているスロットを、ヒエラルキー表示のルートとして設定します。階層が深い場合の詳細な編集に便利です。 | ||
|- | |- | ||
|[[File:Pin.png|50x50px| | |[[File:Pin.png|50x50px|オレンジ色のピンアイコン]] | ||
| | |ピン止め | ||
| | |インスペクターを自分にピン留めし、自分が移動するときに(プレイスペース内の移動を除き)インスペクターも一緒に移動するようにします。 | ||
|- | |- | ||
|[[File:Close.png|50x50px| | |[[File:Close.png|50x50px|赤い円形のバツ印アイコン]] | ||
| | |閉じる | ||
| | |インスペクターを閉じます | ||
|- | |- | ||
|[[File:Goto-ObjectRoot.png|50x50px| | |[[File:Goto-ObjectRoot.png|50x50px|両側に紫色のラインがある上向きの白い矢印アイコン]] | ||
| | |オブジェクトルート | ||
| | |現在選択されているスロットのオブジェクトルート(例:ユーザースロットやアバタールートスロットなど)に、ヒエラルキーの表示をフォーカスします | ||
|- | |- | ||
|[[File:Goto-Parent.png|50x50px| | |[[File:Goto-Parent.png|50x50px|上に紫色のライン、下に白いラインがある小さな白い矢印アイコン]] | ||
| | |ルートアップ | ||
| | |現在のルートの親にヒエラルキー表示をフォーカスし、1階層上に移動します | ||
|} | |} | ||
Latest revision as of 15:45, 21 May 2025

シーンインスペクター
シーンインスペクターは、ワールド内のすべてのオブジェクトをナビゲートし、それらのプロパティを閲覧・編集するために使用されます。現在のワールド内にあるあらゆる要素を自由に変更できます。ただし、インタラクションに影響を与えるような重要な要素も含まれているため、特にルートスロットにある項目など、内容をよく理解していないものを変更する際は注意が必要です。とはいえ、変更を保存しない限りは元に戻せるので、安心して実験できます。変更が破壊的でも、ワールドを終了して再参加すればリセットされるため、気軽に試してみましょう。
シーンインスペクターの基本レイアウト:
左ペイン
- 表示されているヒエラルキーの現在のルートオブジェクトスロット名
- 「Root: 」という接頭辞が付けられます。
- オブジェクトルートボタン
- ルートアップボタン
- シーンヒエラルキー
Scene Hierarchy:
- スロットを選択するには、トリガーをダブルクリックします。現在選択されているアイテムの名前は黄色で表示され、同時にワールド内でもそのアイテムが選択されます。
- スロットをグリップボタンでつかんで、別のアイテムの上にドロップすると移動させることができます。これにより、ドラッグしたアイテムの親が変更(再ペアレント)されます。
- コントローラーのグリップボタンでスロットをつかみ、そのままトリガーを押すことで、新しいシーンインスペクターを開くこともできます。この操作でも、スロットの詳細を別ウィンドウで確認・編集できます。
- ProtoFlux でスロットを参照するには、ProtoFlux ツール を使ってスロットをつかみ、コンテクストメニュー を開いて「Reference(参照)」を選択します。
- スロット名の前に塗りつぶされた円が表示されている場合、そのスロットには子スロットが存在しません。
- スロット名の前に矢印付きのボックスが表示されている場合、そのスロットには子スロットがあります。ボックスをクリックすると、そのスロットの階層が展開され、子スロットが表示されます。
- 下向きの矢印が表示されているスロットは、階層が展開されている状態です。矢印をクリックすると、階層を折りたたむことができます。
- ヒエラルキーを1階層上に移動するには、ルートアップボタン をクリックします。この操作では選択中のスロットは変更されないため、選択を変更したい場合はトリガーをダブルクリックしてスロットを再選択してください。
- 現在のオブジェクトのルートへ移動するには、オブジェクトルートボタン をクリックします。オブジェクトのルートは、コンポーネントによって定義されています。
- 現在のスロットをインスペクターで表示されるヒエラルキーの基準(ルート)として設定するには、ルートに設定ボタン をクリックします。全体のルートから階層を表示するとラグが発生することがあるため、Set Root を活用することでパフォーマンスの改善が期待できます。また、深い階層ではアイテム名が小さく読みづらくなることがあり、この機能で表示範囲をリセットすることで視認性を高めることができます。
- オレンジ色で表示されているアイテムは「非永続的(ノンパーシステント)」であり、ワールドを保存しても一緒に保存されません。
右ペイン
- 現在選択されているスロットの名前
- 「Slot: 」という接頭辞が付けられます。
- 削除ボタン
- アセットを保持して削除ボタン
- 親を挿入ボタン
- 子を追加ボタン
- 複製ボタン
- ルートに設定ボタン
- スロットのプロパティ
- コンポーネント一覧
- コンポーネントをアタッチボタン
スロットのプロパティ:
- スロット名
- スロットの名前です。これはワールドのヒエラルキー内で表示される名称になります。
- Ø ボタンを使用すると、そのフィールドを「null(空)」にすることができます。
- スロットの親
- 選択されたスロットの親スロットです。
- Ø ボタンを使用すると、そのスロットの親を ワールドルート に設定できます。
- スロットのタグ
- スロットタグは、すべてのスロットに割り当てられる文字列型の変数です。
- デフォルトでは null(空)に設定されています。
- Ø ボタンを使用すると、このフィールドを null(空)にリセットできます。
- スロットのアクティブ状態(bool)
- 選択されたスロットおよびその子スロットがアクティブかどうかを示す真偽値(Boolean)です。
- 非アクティブなスロットでは、ほとんどのコンポーネントが無効化されます。
- 非アクティブなスロットおよびその子スロットは、ワールドのヒエラルキー上でやや暗く表示されます。
- スロットの永続性(persistent)フラグ(bool)
- 選択されたスロットおよびその子スロットが永続的(保存対象)であるかどうかを示す真偽値(Boolean)です。
- スロットが非永続(non-persistent)に設定されている場合、そのスロットはワールドやアイテムと一緒に保存されず、永続化されません。
- 非永続スロットおよびその子スロットは、ワールドのヒエラルキー上でオレンジ色で表示されます。
- スロットの位置(Position)
- float3 型の値で、親スロットに対する x, y, z 座標を表します。
- スロットの回転(Rotation)
- floatq 型の値で、親スロットに対するオイラー角(x, y, z)の回転を表します。
- スロットのスケール(Scale)
- float3 型の値で、親スロットに対する x, y, z のスケール(拡大縮小)を表します。
- スロットの表示順オフセット(Order Offset)
- X、Y、Z 座標空間のキー
- X:+右 -左
- Y:+上 -下
- Z:+前 -後
- スロットの位置・回転・スケール(TRS)をリセットするボタン
- 位置
- (0, 0, 0) にリセットします。
- 回転
- (0, 0, 0) にリセットします。
- 拡大/縮小
- (1, 1, 1) にリセットします。
- 位置
- 中心に親を作成ボタン
- これを使用すると、選択されたスロットのバウンディングボックスの中心に、空の親オブジェクトが作成されます。
- ジャンプするボタン
- これを使用すると、選択されたアイテムの近くにテレポートします。
- 引き寄せるボタン
- これを使用すると、選択されたアイテムの近くにテレポートします。
- 子にするボタン
コンポーネント一覧:
コンポーネント一覧は、現在選択されているスロットにアタッチされているすべてのコンポーネントを表示するスクロール可能な領域です。
すべてのコンポーネントには、以下の要素が含まれます:
ボタン
| アイコン | 名前 | 使用方法 |

|
削除 | この操作は、スロットおよびその子スロットを削除します。 |

|
アセットを保持して削除 | この操作は、スロットおよびその子スロットを削除しますが、マテリアルやメッシュなどのアセットは Assets Slot に移動され、失われないように保護されます。 |

|
親を挿入 | 現在選択されているスロットの親として空のスロットを挿入します。親スロットには、元のスロットの位置・回転・スケールが引き継がれ、元のスロット側は位置・回転・スケールがリセットされます。 |

|
子を追加 | 現在選択されているスロットの子として、空のスロットを追加します。 |

|
複製 | 現在選択されているスロットのコピーを作成します。 |

|
ルートに設定 | 現在選択されているスロットを、ヒエラルキー表示のルートとして設定します。階層が深い場合の詳細な編集に便利です。 |

|
ピン止め | インスペクターを自分にピン留めし、自分が移動するときに(プレイスペース内の移動を除き)インスペクターも一緒に移動するようにします。 |

|
閉じる | インスペクターを閉じます |

|
オブジェクトルート | 現在選択されているスロットのオブジェクトルート(例:ユーザースロットやアバタールートスロットなど)に、ヒエラルキーの表示をフォーカスします |

|
ルートアップ | 現在のルートの親にヒエラルキー表示をフォーカスし、1階層上に移動します |