Rewrote more things, and removed references to (most of the) buttons on the right side as it's a bit redundant to have the function told to you, and then later in the article the button functions are shown. |
added translate tags |
||
| (15 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
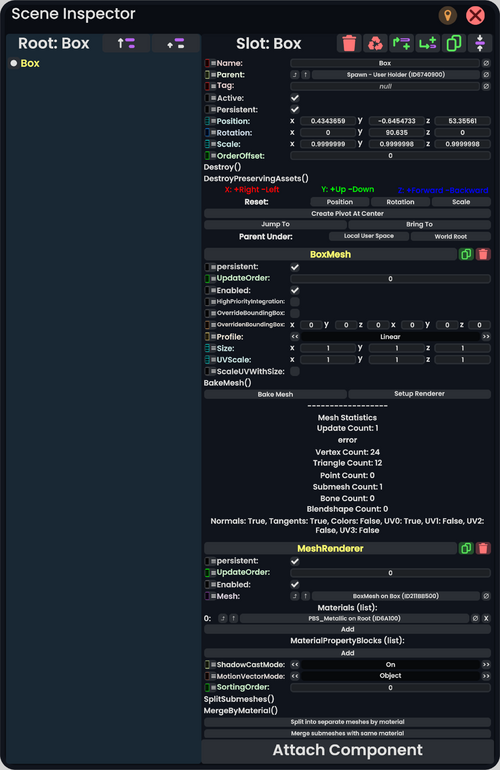
[[File: SceneInspector.png| | <languages /> | ||
[[File: SceneInspector.png|thumb|500px|<center><translate><!--T:1--> The '''Scene Inspector''' as seen in Resonite, with a slot containing a [[BoxMesh (Component)|Box Mesh]] selected</translate></center>|alt=<translate><!--T:2--> Scene inspector window being divided in two columns. On the left the hierarchy of the object and the right showing all the components on the selected slot</translate>]] | |||
<!--T:2--> | <!--T:2--> | ||
The | <translate><!--T:4--> The '''Scene Inspector''' is used to navigate all objects (called [[Slot|slots]]) in a [[World|world]] to view and edit the properties of any object. The scene inspector will let you modify absolutely anything in your current world. This includes things that could break how you interact with the world, so use caution when changing things that you are not familiar with; especially things on the [[Root|root slot]]. You can always quit and come back to reset everything though; you won't break anything permanently unless you save changes to the world, so feel free to experiment.</translate> | ||
<!--T:3-->=== <translate><!--T:5--> '''Basic Layout of Scene Inspector:'''</translate> ===<!--T:4--> | |||
==== <translate><!--T:6--> Left Pane</translate> ==== | |||
* <translate><!--T:7--> The current root object slot name of the visible hierarchy</translate> | |||
** <translate><!--T:8--> Prefixed with "Root: "</translate> | |||
* <translate><!--T:9--> [[Scene Inspector Dialog#Buttons|Object root button]]</translate> | |||
* <translate><!--T:10--> [[Scene Inspector Dialog#Buttons|Root up button]]</translate> | |||
* <translate><!--T:11--> Scene hierarchy</translate> | |||
<!--T: | ===== '''<translate><!--T:12--> Scene Hierarchy:</translate>''' ===== | ||
'' | * <translate><!--T:13--> Double-trigger-click a slot to select it. The currently selected item's name will be colored yellow. The item will also be selected in the world.</translate> | ||
* <translate><!--T:14--> Drag a slot using the grip button and release it on top of a different item to move it. This re-parents the dragged item.</translate> | |||
* <translate><!--T:15--> Dragging a slot with grip can also be used to open a new scene inspector by using the grip button on the controller to grab the slot, and then pressing the trigger.</translate> | |||
* <translate><!--T:16--> You can reference a slot in [[ProtoFlux]] by taking a [[ProtoFlux Tool|ProtoFlux tool]], grabbing the slot with it, opening the [[context menu]], and clicking "Reference".</translate> | |||
* <translate><!--T:17--> Slots with a filled circle in front of them have no children.</translate> | |||
* <translate><!--T:18--> Slots with a box with an arrow in front of them have children; click the box to expand the hierarchy of that slot and show that slot's children.</translate> | |||
* <translate><!--T:19--> Slots with a downward pointing arrow are expanded; click the arrow to collapse.</translate> | |||
* <translate><!--T:20--> To go up one level in the hierarchy, click the [[Scene Inspector Dialog#Buttons|root up button]]. Note that this does not change the selected slot, you will have to double-trigger-click to change the selection.</translate> | |||
* <translate><!--T:21--> To navigate to the root of the current object, click the [[Scene Inspector Dialog#Buttons|object root button]]. The root of an object is defined using components.</translate> | |||
* <translate><!--T:22--> To set the current slot as the base of the visible hierarchy in the inspector, click the [[Scene Inspector Dialog#Buttons|set root button]]. Viewing the hierarchy from the root can cause lag, so this can help with performance. Also, in deep hierarchies the item names can get small and hard to read, and resetting the visible hierarchy will help with that.</translate> | |||
* <translate><!--T:23--> Orange colored items are not persistent and won't be saved when the world is saved.</translate> | |||
<!--T: | <!--T:5-->==== <translate><!--T:24--> '''Right Pane'''</translate> ==== | ||
<!--T: | * <translate><!--T:25--> Currently selected slot name.</translate> | ||
** <translate><!--T:26--> Prefixed with "Slot: "</translate> | |||
* <translate><!--T:27--> [[Scene Inspector Dialog#Buttons|Destroy button]]</translate> | |||
* | * <translate><!--T:28--> [[Scene Inspector Dialog#Buttons|Destroy preserving assets button]]</translate> | ||
* | * <translate><!--T:29--> [[Scene Inspector Dialog#Buttons|Insert parent button]]</translate> | ||
* | * <translate><!--T:30--> [[Scene Inspector Dialog#Buttons|Add child button]]</translate> | ||
* | * <translate><!--T:31--> [[Scene Inspector Dialog#Buttons|Duplicate button]]</translate> | ||
* | * <translate><!--T:32--> [[Scene Inspector Dialog#Buttons|Set root button]]</translate> | ||
* | * <translate><!--T:33--> Slot properties</translate> | ||
* | * <translate><!--T:34--> [[Component]] list</translate> | ||
* | * <translate><!--T:35--> Attach Component button</translate> | ||
== Buttons == <!--T:6--> | ===== <translate><!--T:36--> Slot Properties:</translate> ===== | ||
* <translate><!--T:37--> Slot name</translate> | |||
** <translate><!--T:38--> The name of the slot. This is what you will see in the world hierarchy.</translate> | |||
** <translate><!--T:39--> Use the Ø button to null the field.</translate> | |||
* <translate><!--T:40--> Slot parent</translate> | |||
** <translate><!--T:41--> The parent of the selected slot.</translate> | |||
** <translate><!--T:42--> Use the Ø button to set the slot parent to the [[Root|world root]].</translate> | |||
* <translate><!--T:43--> Slot tag</translate> | |||
** <translate><!--T:44--> Slot tag is a string variable assigned to every slot.</translate> | |||
** <translate><!--T:45--> Default is null.</translate> | |||
** <translate><!--T:46--> Use the Ø button to null the field.</translate> | |||
* <translate><!--T:47--> Slot active bool</translate> | |||
** <translate><!--T:48--> Boolean indicating if the selected slot and its children are active.</translate> | |||
** <translate><!--T:49--> Inactive slots will deactivate most components.</translate> | |||
** <translate><!--T:50--> Inactive slots and its children will be slightly darker in the world hierarchy.</translate> | |||
* <translate><!--T:51--> Slot persistent bool</translate> | |||
** <translate><!--T:52--> Boolean indicating if the selected slot and its children are persistent.</translate> | |||
** <translate><!--T:53--> If a slot is non-persistent it will not save with the world/item; it will not persist.</translate> | |||
** <translate><!--T:54--> Non-persistent slots and its children will be orange in the world hierarchy.</translate> | |||
* <translate><!--T:55--> Slot position</translate> | |||
** <translate><!--T:56--> [[Type:Float3|float3]] value notating its x, y, and z coordinates relative to its parent slot.</translate> | |||
* <translate><!--T:57--> Slot rotation</translate> | |||
** <translate><!--T:58--> [[Type:FloatQ|floatq]] value notating its euler x, y, and z rotation relative to its parent slot.</translate> | |||
* <translate><!--T:59--> Slot scale</translate> | |||
** <translate><!--T:60--> [[Type:Float3|float3]] value notating its x, y, and z scale relative to its parent slot.</translate> | |||
* <translate><!--T:61--> Slot order offset</translate> | |||
* <translate><!--T:62--> X, Y, and Z coordinate space key</translate> | |||
** <translate><!--T:63--> X: +Right -Left</translate> | |||
** <translate><!--T:64--> Y: +Up -Down</translate> | |||
** <translate><!--T:65--> Z: +Forward -Backward</translate> | |||
* <translate><!--T:66--> Reset slot TRS buttons</translate> | |||
** <translate><!--T:67--> Position</translate> | |||
*** <translate><!--T:68--> Reset to (0, 0, 0)</translate> | |||
** <translate><!--T:69--> Rotation</translate> | |||
*** <translate><!--T:70--> Reset to (0, 0, 0)</translate> | |||
** <translate><!--T:71--> Scale</translate> | |||
*** <translate><!--T:72--> Reset to (1, 1, 1)</translate> | |||
* <translate><!--T:73--> Create Pivot At Center button</translate> | |||
** <translate><!--T:74--> This will create an empty object parent at the center of the selected slot's [[Type:BoundingBox|bounding box]].</translate> | |||
* <translate><!--T:75--> Jump To button</translate> | |||
** <translate><!--T:76--> This will teleport you near the selected item.</translate> | |||
* <translate><!--T:77--> Bring To button</translate> | |||
** <translate><!--T:78--> This will teleport the selected item in front of or near you.</translate> | |||
* <translate><!--T:79--> Parent Under buttons</translate> | |||
** <translate><!--T:80--> Local User Space</translate> | |||
*** <translate><!--T:81--> Parent the selected slot under the same slot that your [[user]] is parented to.</translate> | |||
** <translate><!--T:82--> World Root</translate> | |||
*** <translate><!--T:83--> Parent the selected slot under the [[Root|world root]]</translate> | |||
===== <translate><!--T:84--> Component List:</translate> ===== | |||
<translate><!--T:85--> The component list is a scrollable area that displays all components attached to the currently selected slot.</translate> | |||
<translate><!--T:86--> All components will have:</translate> | |||
* <translate><!--T:87--> Component name and type if applicable</translate> | |||
** <translate><!--T:88--> Example: ValueCopy<int> where [[ValueCopy (Component)|ValueCopy]] is the component name and [[Type:Int|int]] is the datatype.</translate> | |||
* <translate><!--T:89--> Duplicate button</translate> | |||
** <translate><!--T:90--> Will duplicate the component onto the same slot.</translate> | |||
* <translate><!--T:91--> Destroy button</translate> | |||
** <translate><!--T:92--> Will remove the component</translate> | |||
Components, when grabbed by the header and moved to another scene inspector, will give the user the option to either move that component to the new slot or to duplicate that component to that new slot. | |||
== <translate><!--T:93--> Buttons</translate> == <!--T:6--> | |||
<!--T:7--> | <!--T:7--> | ||
{| class="wikitable" | {| class="wikitable" | ||
|Icon||Name||Use | |<translate><!--T:94--> Icon</translate>||<translate><!--T:95--> Name</translate>||<translate><!--T:96--> Use</translate> | ||
|- | |- | ||
|[[File:Remove-RemoveAssets.png|50x50px]] | |[[File:Remove-RemoveAssets.png|50x50px|<translate><!--T:97--> Red trash bin</translate>]] | ||
|Destroy | |<translate><!--T:98--> Destroy</translate> | ||
|Destroys the slot and its children | |<translate><!--T:99--> Destroys the slot and its children</translate> | ||
|- | |- | ||
|[[File:Remove-PreserveAssets.png|50x50px]] | |[[File:Remove-PreserveAssets.png|50x50px|<translate><!--T:100--> Red recycling icon</translate>]] | ||
|Destroy Preserving Assets | |<translate><!--T:101--> Destroy Preserving Assets</translate> | ||
|Destroys the slot and its children, but moves things like materials and meshes | |<translate><!--T:102--> Destroys the slot and its children, but moves things like materials and meshes into the [[<tvar name=1>Assets Slot</tvar>|Assets Slot]] so that they aren't lost.</translate> | ||
|- | |- | ||
|[[File:CreateParent.png|50x50px]] | |[[File:CreateParent.png|50x50px|<translate><!--T:103--> Green arrow pointing up then right to a purple line with a green plus</translate>]] | ||
|Insert Parent | |<translate><!--T:104--> Insert Parent</translate> | ||
|Inserts an empty slot as a parent of the currently selected slot. The parent gets the position, rotation, and scale of the slot, and the slot's position, rotation and scale are reset. | |<translate><!--T:105--> Inserts an empty slot as a parent of the currently selected slot. The parent gets the position, rotation, and scale of the slot, and the slot's position, rotation and scale are reset.</translate> | ||
|- | |- | ||
|[[File:CreateChild.png|50x50px]] | |[[File:CreateChild.png|50x50px|<translate><!--T:106--> Green arrow pointing down then right to a purple line with a green plus</translate>]] | ||
|Add Child | |<translate><!--T:107--> Add Child</translate> | ||
|Adds an empty slot as a child of the currently selected slot | |<translate><!--T:108--> Adds an empty slot as a child of the currently selected slot</translate> | ||
|- | |- | ||
|[[File:Duplicate. | |[[File:Duplicate.svg|50x50px|<translate><!--T:109--> Green copy icon</translate>]] | ||
|Duplicate | |<translate><!--T:110--> Duplicate</translate> | ||
|Creates a copy of the currently selected slot | |<translate><!--T:111--> Creates a copy of the currently selected slot</translate> | ||
|- | |- | ||
|[[File:Inspector-SetRoot.png|50x50px]] | |[[File:Inspector-SetRoot.png|50x50px|<translate><!--T:112--> Two white arrows pointing to a purple line from above and below</translate>]] | ||
|Set Root | |<translate><!--T:113--> Set Root</translate> | ||
|Sets the currently selected slot as the root of the hierarchy view. Useful for drilling down into deeply nested hierarchies. | |<translate><!--T:114--> Sets the currently selected slot as the root of the hierarchy view. Useful for drilling down into deeply nested hierarchies.</translate> | ||
|- | |- | ||
|[[File:Pin.png|50x50px]] | |[[File:Pin.png|50x50px|<translate><!--T:115--> Orange pin</translate>]] | ||
|Pin | |<translate><!--T:116--> Pin</translate> | ||
|Pins the inspector to you, making it move when you move around (excluding movement around your playspace) | |<translate><!--T:117--> Pins the inspector to you, making it move when you move around (excluding movement around your playspace)</translate> | ||
|- | |- | ||
|[[File:Close.png|50x50px]] | |[[File:Close.png|50x50px|<translate><!--T:118--> Red circle X mark</translate>]] | ||
|Close | |<translate><!--T:119--> Close</translate> | ||
|Closes the inspector | |<translate><!--T:120--> Closes the inspector</translate> | ||
|- | |- | ||
|[[File:Goto-ObjectRoot.png|50x50px]] | |[[File:Goto-ObjectRoot.png|50x50px|<translate><!--T:121--> White arrow pointing up with two purple lines on its side</translate>]] | ||
|Object Root | |<translate><!--T:122--> Object Root</translate> | ||
|Focuses the hierarchy on the object root for the current selected slot (e.g. a User slot, an avatar root slot, etc.) | |<translate><!--T:123--> Focuses the hierarchy on the object root for the current selected slot (e.g. a User slot, an avatar root slot, etc.)</translate> | ||
|- | |- | ||
|[[File:Goto-Parent.png|50x50px]] | |[[File:Goto-Parent.png|50x50px|<translate><!--T:124--> Small white arrow with a purple line on top and a white line on the bottom</translate>]] | ||
|Root Up | |<translate><!--T:125--> Root Up</translate> | ||
|Focuses the hierarchy on the parent of the current root, thus moving up one level | |<translate><!--T:126--> Focuses the hierarchy on the parent of the current root, thus moving up one level</translate> | ||
|} | |} | ||
== <translate>Advanced Features</translate> == | |||
<translate>There are quality of life features and special actions you can do on the inspector. Here are the currently known features:</translate> | |||
* <translate>For the list of components on the fields, there is a button to the left of each field. While you have the dev tool equiped, you can grab and hold the button and it will show the value for that type. With what your holding, you can drop that value on to the field name (not to another button of that field) and the values will copy over. (This is faster than holding a value and transferring it one at a time, field by field)</translate> | |||
* <translate>For components that have a list as part of them, when clicking and holding the button down with primary, then flicking it to any direction will reset that field's list element to default (which in many cases would be <code>null</code>). Other field buttons on components do not do this.</translate> | |||
Latest revision as of 15:14, 21 May 2025

The Scene Inspector is used to navigate all objects (called slots) in a world to view and edit the properties of any object. The scene inspector will let you modify absolutely anything in your current world. This includes things that could break how you interact with the world, so use caution when changing things that you are not familiar with; especially things on the root slot. You can always quit and come back to reset everything though; you won't break anything permanently unless you save changes to the world, so feel free to experiment.
Basic Layout of Scene Inspector:
Left Pane
- The current root object slot name of the visible hierarchy
- Prefixed with "Root: "
- Object root button
- Root up button
- Scene hierarchy
Scene Hierarchy:
- Double-trigger-click a slot to select it. The currently selected item's name will be colored yellow. The item will also be selected in the world.
- Drag a slot using the grip button and release it on top of a different item to move it. This re-parents the dragged item.
- Dragging a slot with grip can also be used to open a new scene inspector by using the grip button on the controller to grab the slot, and then pressing the trigger.
- You can reference a slot in ProtoFlux by taking a ProtoFlux tool, grabbing the slot with it, opening the context menu, and clicking "Reference".
- Slots with a filled circle in front of them have no children.
- Slots with a box with an arrow in front of them have children; click the box to expand the hierarchy of that slot and show that slot's children.
- Slots with a downward pointing arrow are expanded; click the arrow to collapse.
- To go up one level in the hierarchy, click the root up button. Note that this does not change the selected slot, you will have to double-trigger-click to change the selection.
- To navigate to the root of the current object, click the object root button. The root of an object is defined using components.
- To set the current slot as the base of the visible hierarchy in the inspector, click the set root button. Viewing the hierarchy from the root can cause lag, so this can help with performance. Also, in deep hierarchies the item names can get small and hard to read, and resetting the visible hierarchy will help with that.
- Orange colored items are not persistent and won't be saved when the world is saved.
Right Pane
- Currently selected slot name.
- Prefixed with "Slot: "
- Destroy button
- Destroy preserving assets button
- Insert parent button
- Add child button
- Duplicate button
- Set root button
- Slot properties
- Component list
- Attach Component button
Slot Properties:
- Slot name
- The name of the slot. This is what you will see in the world hierarchy.
- Use the Ø button to null the field.
- Slot parent
- The parent of the selected slot.
- Use the Ø button to set the slot parent to the world root.
- Slot tag
- Slot tag is a string variable assigned to every slot.
- Default is null.
- Use the Ø button to null the field.
- Slot active bool
- Boolean indicating if the selected slot and its children are active.
- Inactive slots will deactivate most components.
- Inactive slots and its children will be slightly darker in the world hierarchy.
- Slot persistent bool
- Boolean indicating if the selected slot and its children are persistent.
- If a slot is non-persistent it will not save with the world/item; it will not persist.
- Non-persistent slots and its children will be orange in the world hierarchy.
- Slot position
- float3 value notating its x, y, and z coordinates relative to its parent slot.
- Slot rotation
- floatq value notating its euler x, y, and z rotation relative to its parent slot.
- Slot scale
- float3 value notating its x, y, and z scale relative to its parent slot.
- Slot order offset
- X, Y, and Z coordinate space key
- X: +Right -Left
- Y: +Up -Down
- Z: +Forward -Backward
- Reset slot TRS buttons
- Position
- Reset to (0, 0, 0)
- Rotation
- Reset to (0, 0, 0)
- Scale
- Reset to (1, 1, 1)
- Position
- Create Pivot At Center button
- This will create an empty object parent at the center of the selected slot's bounding box.
- Jump To button
- This will teleport you near the selected item.
- Bring To button
- This will teleport the selected item in front of or near you.
- Parent Under buttons
- Local User Space
- Parent the selected slot under the same slot that your user is parented to.
- World Root
- Parent the selected slot under the world root
- Local User Space
Component List:
The component list is a scrollable area that displays all components attached to the currently selected slot.
All components will have:
- Component name and type if applicable
- Duplicate button
- Will duplicate the component onto the same slot.
- Destroy button
- Will remove the component
Components, when grabbed by the header and moved to another scene inspector, will give the user the option to either move that component to the new slot or to duplicate that component to that new slot.
Buttons
| Icon | Name | Use |

|
Destroy | Destroys the slot and its children |

|
Destroy Preserving Assets | Destroys the slot and its children, but moves things like materials and meshes into the Assets Slot so that they aren't lost. |

|
Insert Parent | Inserts an empty slot as a parent of the currently selected slot. The parent gets the position, rotation, and scale of the slot, and the slot's position, rotation and scale are reset. |

|
Add Child | Adds an empty slot as a child of the currently selected slot |

|
Duplicate | Creates a copy of the currently selected slot |

|
Set Root | Sets the currently selected slot as the root of the hierarchy view. Useful for drilling down into deeply nested hierarchies. |

|
Pin | Pins the inspector to you, making it move when you move around (excluding movement around your playspace) |

|
Close | Closes the inspector |

|
Object Root | Focuses the hierarchy on the object root for the current selected slot (e.g. a User slot, an avatar root slot, etc.) |

|
Root Up | Focuses the hierarchy on the parent of the current root, thus moving up one level |
Advanced Features
There are quality of life features and special actions you can do on the inspector. Here are the currently known features:
- For the list of components on the fields, there is a button to the left of each field. While you have the dev tool equiped, you can grab and hold the button and it will show the value for that type. With what your holding, you can drop that value on to the field name (not to another button of that field) and the values will copy over. (This is faster than holding a value and transferring it one at a time, field by field)
- For components that have a list as part of them, when clicking and holding the button down with primary, then flicking it to any direction will reset that field's list element to default (which in many cases would be
null). Other field buttons on components do not do this.