m asset provider not asset |
Link to Texture Compression Formats Tag: 2017 source edit |
||
| (14 intermediate revisions by 6 users not shown) | |||
| Line 6: | Line 6: | ||
|Name=StaticTexture2D | |Name=StaticTexture2D | ||
}} | }} | ||
The '''StaticTexture2D''' Component stores a reference to a static [[Type:IAssetProvider`1|asset]] representing a [[Texture2D|2D Texture]]. | |||
The '''StaticTexture2D''' Component stores a reference to a static [[Type:IAssetProvider`1|asset]] representing a 2D Texture. | |||
== | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|URL|Uri| The Asset URI that references the raw texture data | |URL|Uri| The Asset URI that references the raw texture data | ||
|FilterMode|'''[[Type:Nullable`1|Nullable`1]]<[[Type:TextureFilterMode|TextureFilterMode]]>'''|TypeAdv1=true| {{Template:Texture FilterMode Field}} | |||
|AnisotropicLevel|'''[[Type:Nullable`1|Nullable`1]]<[[Type:Int|Int]]>'''|TypeAdv2=true| {{Template:Texture AnisotropicLevel Field}} | |||
|Uncompressed|Bool| Do not use texture compression | |||
|DirectLoad|Bool| Whether to load the image directly from it's URI source and to not cache it locally. | |||
|ForceExactVariant|Bool| Only allow one variant of the texture to exist, part of [[Asset Variant|Asset Variant System]]. | |||
|PreferredFormat|'''[[Type:Nullable`1|Nullable`1]]<[[Type:TextureCompression|TextureCompression]]>'''|TypeAdv6=true| The format to use for texture compression rather than the auto picked one. See [[Texture_Compression_Formats|Texture Compression Formats]] for more details. | |||
|PreferredProfile|'''[[Type:Nullable`1|Nullable`1]]<[[Type:ColorProfile|ColorProfile]]>'''|TypeAdv7=true| The color profile to use rather than the auto picked one. (usually linear) | |||
|MipMapBias|Float| {{Template:Texture MipmapBias Field}} | |||
|IsNormalMap|Bool| This texture should be interpreted as a [[Normal Map]] | |IsNormalMap|Bool| This texture should be interpreted as a [[Normal Map]] | ||
| | |WrapModeU|TextureWrapMode| {{Template:Texture WrapMode Field|X}} | ||
| | |WrapModeV|TextureWrapMode| {{Template:Texture WrapMode Field|Y}} | ||
| | |PowerOfTwoAlignThreshold|Float| The threshold for pixel count from range [0.0,1.0] before scaling both axes to a power of 2. | ||
| | |CrunchCompressed|Bool| Whether to compress the texture to extreme lengths to reduce VRam usage. | ||
| | |MinSize|'''[[Type:Nullable`1|Nullable`1]]<[[Type:Int|Int]]>'''|TypeAdv14=true| The miniumum size to show to the user, which scaled versions are generated by the cloud on the fly from the original and sent as part of the [[Asset Variant|Asset Variant System]] | ||
| | |MaxSize|'''[[Type:Nullable`1|Nullable`1]]<[[Type:Int|Int]]>'''|TypeAdv15=true| The maxiumum size to show to the user, which scaled versions are generated by the cloud on the fly from the original and sent as part of the [[Asset Variant|Asset Variant System]] | ||
| | |MipMaps|Bool| {{Template:Texture Mipmaps Field}} | ||
|KeepOriginalMipMaps|Bool| Whether to use the original mipmaps that came with the image data (yes you could have rainbow mipmaps at further distances) or not. | |||
| | |MipMapFilter|Filtering| How to apply filtering to the image's mipmaps. please see [[Type:Filtering|Filtering]]! | ||
|Readable|Bool| Whether this can be read per pixel via things like [[ProtoFlux]] | |||
}} | }} | ||
== | |||
== Usage == | |||
By default <code>Filter</code> is set to [[Bilinear Filtering]], however [[Anisotropic Filtering]] results in a much better appearance at very steep angles, and only has a very minor performance impact. If visual fidelity of your texture is a concern, you should set <code>Filter</code> to Anisotropic, and <code>AnisotropicLevel</code> to 4 or 8. | By default <code>Filter</code> is set to [[Bilinear Filtering]], however [[Anisotropic Filtering]] results in a much better appearance at very steep angles, and only has a very minor performance impact. If visual fidelity of your texture is a concern, you should set <code>Filter</code> to Anisotropic, and <code>AnisotropicLevel</code> to 4 or 8. | ||
=== Special Functions === | === Special Functions === | ||
Any of the operations listed below will generate a new static texture asset, and anything referring to this '''StaticTexture2D''' component will be updated with the new texture. The existing asset is deleted from the servers if no other items refer to it. | Any of the operations listed below will generate a new static texture asset, and anything referring to this '''StaticTexture2D''' component will be updated with the new texture. The existing asset is deleted from the servers if no other items refer to it. | ||
=== Troubleshooting === | |||
When importing images into Resonite, sometimes the image will have a row of pixels taken from the bottom of the image rendered at the top. To fix this issue, go to the FilterMode property on the StaticTexture2D component, click the checkbox, and select "Point". This prevents the issue | |||
{{Table ComponentTriggers | |||
|BleedColorToAlpha:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| extends the color data of the texture out into transparent areas from non transparent areas. | |||
|FlipHorizontal:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false|Flips the image horizontally | |||
|FlipVertical:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false|Flips the image vertical | |||
|Rotate90CW:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false|Rotates the image by 90° clockwise | |||
|Rotate90CCW:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false|Rotates the image by 90° counterclockwise | |||
|Rotate180:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false|Rotates the image by 180° | |||
|MakeSquare:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Stretches the image such that both sides are equal to the longest side | |||
|TileLoop:[[Type:Func`2|Func`2]]<[[Type:Float2|Float2]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float2|Float2]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Tiles the image X times on the width and height directions | |||
|TileMirror:[[Type:Func`2|Func`2]]<[[Type:Float2|Float2]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float2|Float2]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Tiles the image X times on the width and height directions, mirroring the image every other tiling. | |||
|Rescale:[[Type:Func`3|Func`3]]<[[Type:Int|Int]], [[Type:Filtering|Filtering]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`3|Func`3]]<[[Type:Int|Int]], [[Type:Filtering|Filtering]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Resizes the image up or down. | |||
|Rescale:[[Type:Func`3|Func`3]]<[[Type:Int2|Int2]], [[Type:Filtering|Filtering]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`3|Func`3]]<[[Type:Int2|Int2]], [[Type:Filtering|Filtering]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Resizes the image up or down. | |||
|Crop:[[Type:Func`3|Func`3]]<[[Type:Int2|Int2]], [[Type:Int2|Int2]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`3|Func`3]]<[[Type:Int2|Int2]], [[Type:Int2|Int2]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Crops the image to a new area in pixels. | |||
|Trim:[[Type:Func`2|Func`2]]<[[Type:Color|Color]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Color|Color]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Trims the image from the edges. for example, this can be used to trim a black and white mask image to get rid of extra white around the edges of the image. | |||
|Trim:[[Type:Func`2|Func`2]]<[[Type:Color32|Color32]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Color32|Color32]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Trims the image from the edges. for example, this can be used to trim a black and white mask image to get rid of extra white around the edges of the image. | |||
|TrimTransparent:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Trims the transparent areas off of the edges of an image. | |||
|TrimByCornerColor:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Trims the image from the edges based on the colors in each corner. for example, this can be used to trim a black and white mask image to get rid of extra white around the edges of the image. | |||
|KMeansCluster:[[Type:Func`5|Func`5]]<[[Type:Int|Int]], [[Type:Float|Float]], [[Type:Int|Int]], [[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`5|Func`5]]<[[Type:Int|Int]], [[Type:Float|Float]], [[Type:Int|Int]], [[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| This can be used to make the image into a vorroni version of it. is used to compress the color usage of an image to make it easily compressable. can also be used for art effects. | |||
|TileLoop:[[Type:ButtonEventHandler`1|ButtonEventHandler`1]]<[[Component:FloatTextEditorParser|FloatTextEditorParser]]>|[[Type:ButtonEventHandler`1|ButtonEventHandler`1]]<[[Component:FloatTextEditorParser|FloatTextEditorParser]]>|true| Tiles the image X times on the width and height directions | |||
|TileMirror:[[Type:ButtonEventHandler`1|ButtonEventHandler`1]]<[[Component:FloatTextEditorParser|FloatTextEditorParser]]>|[[Type:ButtonEventHandler`1|ButtonEventHandler`1]]<[[Component:FloatTextEditorParser|FloatTextEditorParser]]>|true| Tiles the image X times on the width and height directions, mirroring the image every other tiling. | |||
|Resize:[[Type:ButtonEventHandler`1|ButtonEventHandler`1]]<[[Component:IntTextEditorParser|IntTextEditorParser]]>|[[Type:ButtonEventHandler`1|ButtonEventHandler`1]]<[[Component:IntTextEditorParser|IntTextEditorParser]]>|true| Resizes the image up or down. | |||
|BleedColorToAlpha:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| extends the color data of the texture out into transparent areas from non transparent areas. | |||
|FlipHorizontal:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Flips the image horizontal | |||
|FlipVertical:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Flips the image vertical | |||
|Rotate90CW:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Rotates the image by 90° clockwise | |||
|Rotate90CCW:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Rotates the image by 90° counterclockwise | |||
|Rotate180:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Rotates the image by 180° | |||
|TrimTransparent:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Trims the transparent areas off of the edges of an image. | |||
|TrimByCornerColor:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Stretches the image such that both sides are equal to the longest side | |||
|MakeSquare:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Resizes the image to make it square. | |||
|ToNearestPOT:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Resizes the image to the nearest power of two (2^x) | |||
|GenerateBitmapMetadata:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Generates the bitmap metadata (bitmaps are sets of smaller texture resolutions for performance) for this image. | |||
|ReplaceFromClipboard:[[Type:ButtonEventHandler|ButtonEventHandler]]|[[Type:ButtonEventHandler|ButtonEventHandler]]|true| Replaces the image data with the data in the local user's clipboard | |||
|InvertRGB:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Inverts the colors of the image. | |||
|InvertR:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Inverts the red channel of the image. | |||
|InvertG:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Inverts the green channel of the image. | |||
|InvertB:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Inverts the blue channel of the image. | |||
|InvertA:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Inverts the alpha channel of the image. | |||
|ColorToAlpha:[[Type:Func`2|Func`2]]<[[Type:ColorX|ColorX]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:ColorX|ColorX]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Turns the color data of the image into transparency/alpha data. | |||
|AlphaFromIntensity:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Makes alpha/transparency data depending on the color intensity of the image. | |||
|AlphaToMask:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Turns the alpha of the image into a black and white image. | |||
|RemoveAlpha:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Removes the alpha data completely from the image or makes it white. | |||
|GrayscaleAverage:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Make grayscale image based on the average values for the colors per pixel. | |||
|GrayscaleLuminance:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Make grayscale image based on the color luminance per pixel. | |||
|SwapRG:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Swaps the red and green channels on the image | |||
|SwapRB:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Swaps the red and blue channels on the image | |||
|SwapRA:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Swaps the red and alpha channels on the image | |||
|SwapGB:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Swaps the green and blue channels on the image | |||
|SwapGA:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Swaps the green and alpha channels on the image | |||
|SwapBA:[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`1|Func`1]]<[[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Swaps the blue and alpha channels on the image | |||
|AddBackground:[[Type:Func`2|Func`2]]<[[Type:ColorX|ColorX]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:ColorX|ColorX]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| adds a background of a color to a transparent image. | |||
|AdjustGamma:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Adjusts the gamma of the image. | |||
|AdjustAlphaGamma:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Adjusts the gamma of the alpha channel of the image. | |||
|ShiftHue:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Shifts the hue of HSV of the image. | |||
|SetHue:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Sets the Hue of HSV of the image. | |||
|SetSaturation:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Sets the saturation of HSV of the image. | |||
|OffsetSaturation:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Adds to the saturation of HSV of the image. | |||
|MulSaturation:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Multiplies the saturation of HSV of the image. | |||
|SetValue:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Sets the value of HSV of the image. | |||
|MulValue:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Multiplies the value of HSV of the image. | |||
|OffsetValue:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Adds to the value of HSV of the image. | |||
|OffsetAlpha:[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`2|Func`2]]<[[Type:Float|Float]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Adds to the alpha of the image. | |||
|Normalize:[[Type:Func`4|Func`4]]<[[Type:Bool|Bool]], [[Type:Bool|Bool]], [[Type:Bool|Bool]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|[[Type:Func`4|Func`4]]<[[Type:Bool|Bool]], [[Type:Bool|Bool]], [[Type:Bool|Bool]], [[Type:Task`1|Task`1]]<[[Type:Bool|Bool]]>>|false| Normalizes the colors of the image, making it have a bigger color range usage. | |||
}} | |||
== Examples == | == Examples == | ||
== | |||
== See Also == | |||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}| | [[Category:Components{{#translation:}}|Static Texture 2D]] | ||
[[Category:Components:Assets{{#translation:}}| | [[Category:Components:Assets{{#translation:}}|Static Texture 2D]] | ||
Latest revision as of 06:11, 10 November 2025

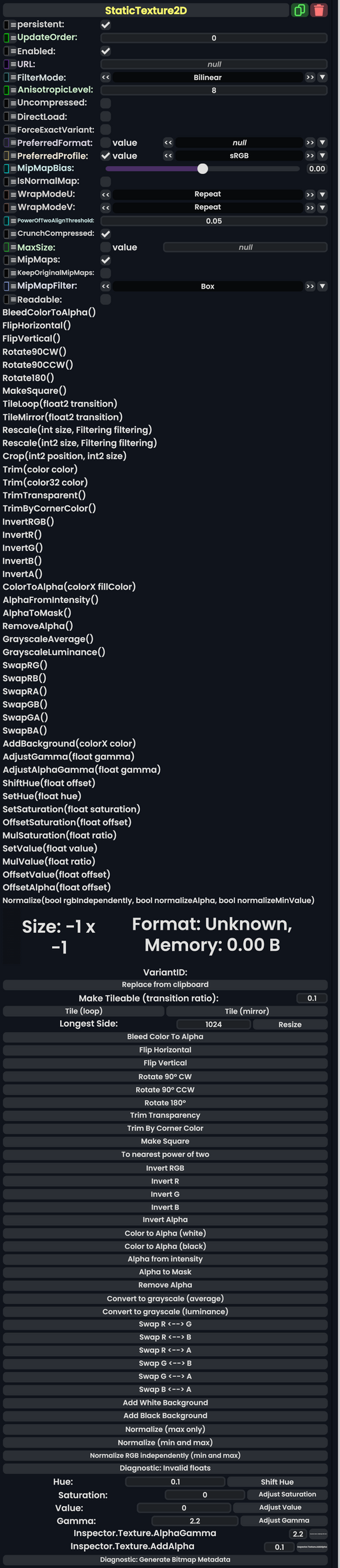
The StaticTexture2D Component stores a reference to a static asset representing a 2D Texture.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
URL
|
Uri | The Asset URI that references the raw texture data |
FilterMode
|
Nullable`1<TextureFilterMode> | How to handle the interpolation between pixels. |
AnisotropicLevel
|
Nullable`1<Int> | The levels of Anisotropic filtering distances when using Anisotropic for FilterMode
|
Uncompressed
|
Bool | Do not use texture compression |
DirectLoad
|
Bool | Whether to load the image directly from it's URI source and to not cache it locally. |
ForceExactVariant
|
Bool | Only allow one variant of the texture to exist, part of Asset Variant System. |
PreferredFormat
|
Nullable`1<TextureCompression> | The format to use for texture compression rather than the auto picked one. See Texture Compression Formats for more details. |
PreferredProfile
|
Nullable`1<ColorProfile> | The color profile to use rather than the auto picked one. (usually linear) |
MipMapBias
|
Float | Whether to see lower resolution versions of the texture closer up or not (MipMaps). |
IsNormalMap
|
Bool | This texture should be interpreted as a Normal Map |
WrapModeU
|
TextureWrapMode | How to repeat or mirror the texture along the X axis. this goes into affect when X values are outside of the range [0.0 to 1.0]. |
WrapModeV
|
TextureWrapMode | How to repeat or mirror the texture along the Y axis. this goes into affect when Y values are outside of the range [0.0 to 1.0]. |
PowerOfTwoAlignThreshold
|
Float | The threshold for pixel count from range [0.0,1.0] before scaling both axes to a power of 2. |
CrunchCompressed
|
Bool | Whether to compress the texture to extreme lengths to reduce VRam usage. |
MinSize
|
Nullable`1<Int> | The miniumum size to show to the user, which scaled versions are generated by the cloud on the fly from the original and sent as part of the Asset Variant System |
MaxSize
|
Nullable`1<Int> | The maxiumum size to show to the user, which scaled versions are generated by the cloud on the fly from the original and sent as part of the Asset Variant System |
MipMaps
|
Bool | Whether to enable the rendering of mipmaps, which are lower res textures at further distances from the camera to improve performance. |
KeepOriginalMipMaps
|
Bool | Whether to use the original mipmaps that came with the image data (yes you could have rainbow mipmaps at further distances) or not. |
MipMapFilter
|
Filtering | How to apply filtering to the image's mipmaps. please see Filtering! |
Readable
|
Bool | Whether this can be read per pixel via things like ProtoFlux |
Usage
By default Filter is set to Bilinear Filtering, however Anisotropic Filtering results in a much better appearance at very steep angles, and only has a very minor performance impact. If visual fidelity of your texture is a concern, you should set Filter to Anisotropic, and AnisotropicLevel to 4 or 8.
Special Functions
Any of the operations listed below will generate a new static texture asset, and anything referring to this StaticTexture2D component will be updated with the new texture. The existing asset is deleted from the servers if no other items refer to it.
Troubleshooting
When importing images into Resonite, sometimes the image will have a row of pixels taken from the bottom of the image rendered at the top. To fix this issue, go to the FilterMode property on the StaticTexture2D component, click the checkbox, and select "Point". This prevents the issue
| Method Name | Method type and Arguments. | Is the method hidden? | Description |
|---|---|---|---|
BleedColorToAlpha:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | extends the color data of the texture out into transparent areas from non transparent areas. |
FlipHorizontal:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Flips the image horizontally |
FlipVertical:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Flips the image vertical |
Rotate90CW:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Rotates the image by 90° clockwise |
Rotate90CCW:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Rotates the image by 90° counterclockwise |
Rotate180:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Rotates the image by 180° |
MakeSquare:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Stretches the image such that both sides are equal to the longest side |
TileLoop:Func`2<Float2, Task`1<Bool>>
|
Func`2<Float2, Task`1<Bool>> | X | Tiles the image X times on the width and height directions |
TileMirror:Func`2<Float2, Task`1<Bool>>
|
Func`2<Float2, Task`1<Bool>> | X | Tiles the image X times on the width and height directions, mirroring the image every other tiling. |
Rescale:Func`3<Int, Filtering, Task`1<Bool>>
|
Func`3<Int, Filtering, Task`1<Bool>> | X | Resizes the image up or down. |
Rescale:Func`3<Int2, Filtering, Task`1<Bool>>
|
Func`3<Int2, Filtering, Task`1<Bool>> | X | Resizes the image up or down. |
Crop:Func`3<Int2, Int2, Task`1<Bool>>
|
Func`3<Int2, Int2, Task`1<Bool>> | X | Crops the image to a new area in pixels. |
Trim:Func`2<Color, Task`1<Bool>>
|
Func`2<Color, Task`1<Bool>> | X | Trims the image from the edges. for example, this can be used to trim a black and white mask image to get rid of extra white around the edges of the image. |
Trim:Func`2<Color32, Task`1<Bool>>
|
Func`2<Color32, Task`1<Bool>> | X | Trims the image from the edges. for example, this can be used to trim a black and white mask image to get rid of extra white around the edges of the image. |
TrimTransparent:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Trims the transparent areas off of the edges of an image. |
TrimByCornerColor:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Trims the image from the edges based on the colors in each corner. for example, this can be used to trim a black and white mask image to get rid of extra white around the edges of the image. |
KMeansCluster:Func`5<Int, Float, Int, Float, Task`1<Bool>>
|
Func`5<Int, Float, Int, Float, Task`1<Bool>> | X | This can be used to make the image into a vorroni version of it. is used to compress the color usage of an image to make it easily compressable. can also be used for art effects. |
TileLoop:ButtonEventHandler`1<FloatTextEditorParser>
|
ButtonEventHandler`1<FloatTextEditorParser> | ✓ | Tiles the image X times on the width and height directions |
TileMirror:ButtonEventHandler`1<FloatTextEditorParser>
|
ButtonEventHandler`1<FloatTextEditorParser> | ✓ | Tiles the image X times on the width and height directions, mirroring the image every other tiling. |
Resize:ButtonEventHandler`1<IntTextEditorParser>
|
ButtonEventHandler`1<IntTextEditorParser> | ✓ | Resizes the image up or down. |
BleedColorToAlpha:ButtonEventHandler
|
ButtonEventHandler | ✓ | extends the color data of the texture out into transparent areas from non transparent areas. |
FlipHorizontal:ButtonEventHandler
|
ButtonEventHandler | ✓ | Flips the image horizontal |
FlipVertical:ButtonEventHandler
|
ButtonEventHandler | ✓ | Flips the image vertical |
Rotate90CW:ButtonEventHandler
|
ButtonEventHandler | ✓ | Rotates the image by 90° clockwise |
Rotate90CCW:ButtonEventHandler
|
ButtonEventHandler | ✓ | Rotates the image by 90° counterclockwise |
Rotate180:ButtonEventHandler
|
ButtonEventHandler | ✓ | Rotates the image by 180° |
TrimTransparent:ButtonEventHandler
|
ButtonEventHandler | ✓ | Trims the transparent areas off of the edges of an image. |
TrimByCornerColor:ButtonEventHandler
|
ButtonEventHandler | ✓ | Stretches the image such that both sides are equal to the longest side |
MakeSquare:ButtonEventHandler
|
ButtonEventHandler | ✓ | Resizes the image to make it square. |
ToNearestPOT:ButtonEventHandler
|
ButtonEventHandler | ✓ | Resizes the image to the nearest power of two (2^x) |
GenerateBitmapMetadata:ButtonEventHandler
|
ButtonEventHandler | ✓ | Generates the bitmap metadata (bitmaps are sets of smaller texture resolutions for performance) for this image. |
ReplaceFromClipboard:ButtonEventHandler
|
ButtonEventHandler | ✓ | Replaces the image data with the data in the local user's clipboard |
InvertRGB:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Inverts the colors of the image. |
InvertR:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Inverts the red channel of the image. |
InvertG:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Inverts the green channel of the image. |
InvertB:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Inverts the blue channel of the image. |
InvertA:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Inverts the alpha channel of the image. |
ColorToAlpha:Func`2<ColorX, Task`1<Bool>>
|
Func`2<ColorX, Task`1<Bool>> | X | Turns the color data of the image into transparency/alpha data. |
AlphaFromIntensity:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Makes alpha/transparency data depending on the color intensity of the image. |
AlphaToMask:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Turns the alpha of the image into a black and white image. |
RemoveAlpha:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Removes the alpha data completely from the image or makes it white. |
GrayscaleAverage:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Make grayscale image based on the average values for the colors per pixel. |
GrayscaleLuminance:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Make grayscale image based on the color luminance per pixel. |
SwapRG:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Swaps the red and green channels on the image |
SwapRB:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Swaps the red and blue channels on the image |
SwapRA:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Swaps the red and alpha channels on the image |
SwapGB:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Swaps the green and blue channels on the image |
SwapGA:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Swaps the green and alpha channels on the image |
SwapBA:Func`1<Task`1<Bool>>
|
Func`1<Task`1<Bool>> | X | Swaps the blue and alpha channels on the image |
AddBackground:Func`2<ColorX, Task`1<Bool>>
|
Func`2<ColorX, Task`1<Bool>> | X | adds a background of a color to a transparent image. |
AdjustGamma:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Adjusts the gamma of the image. |
AdjustAlphaGamma:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Adjusts the gamma of the alpha channel of the image. |
ShiftHue:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Shifts the hue of HSV of the image. |
SetHue:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Sets the Hue of HSV of the image. |
SetSaturation:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Sets the saturation of HSV of the image. |
OffsetSaturation:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Adds to the saturation of HSV of the image. |
MulSaturation:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Multiplies the saturation of HSV of the image. |
SetValue:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Sets the value of HSV of the image. |
MulValue:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Multiplies the value of HSV of the image. |
OffsetValue:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Adds to the value of HSV of the image. |
OffsetAlpha:Func`2<Float, Task`1<Bool>>
|
Func`2<Float, Task`1<Bool>> | X | Adds to the alpha of the image. |
Normalize:Func`4<Bool, Bool, Bool, Task`1<Bool>>
|
Func`4<Bool, Bool, Bool, Task`1<Bool>> | X | Normalizes the colors of the image, making it have a bigger color range usage. |