Automated: update component fields |
989onan bot (talk | contribs) Automated: update '_shader' description,'LocalSpace' description,'Point' description,'Distance' description,'TransitionRange' description,'NearTexture' description,'FarTexture' description,'NearTextureScale' description,'NearTextureOffset' description,'FarTextureScale' description,'FarTextureOffset' description,'NearColor' description,'FarColor' description,'UseVertexColors' description,'VertexColorInterpolationSpace' description,'AlphaCutoff' description, |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
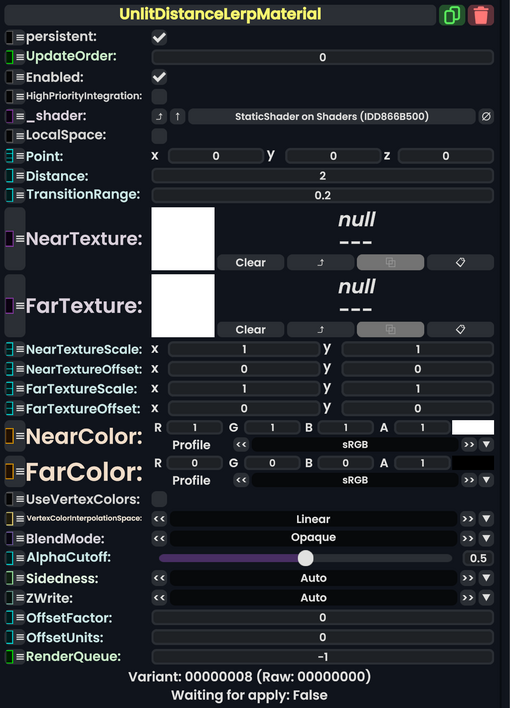
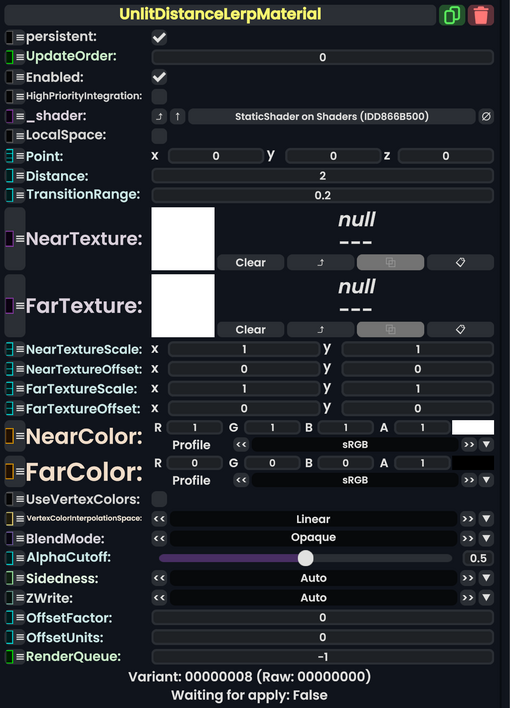
|Image=UnlitDistanceLerpMaterialComponent.png | |Image=UnlitDistanceLerpMaterialComponent.png | ||
|Name=Unlit Distance Lerp Material | |Name=Unlit Distance Lerp Material | ||
}} | }} | ||
The '''UnlitDistanceLerpMaterial''' component changes it's surface depending on how close the material's surface is to a given <code>Point</code>. | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|_shader|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv1=true| | |_shader|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv1=true|{{Template:Material__shader}} | ||
|LocalSpace|Bool| | |LocalSpace|Bool|{{Template:Material_LocalSpace}} | ||
|Point|Float3| | |Point|Float3|{{Template:Material_Point}} | ||
|Distance|Float| | |Distance|Float|{{Template:Material_Distance}} | ||
|TransitionRange|Float| | |TransitionRange|Float|{{Template:Material_TransitionRange}} | ||
|NearTexture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv6=true| | |NearTexture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv6=true|{{Template:Material_NearTexture}} | ||
|FarTexture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv7=true| | |FarTexture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv7=true|{{Template:Material_FarTexture}} | ||
|NearTextureScale|Float2| | |NearTextureScale|Float2|{{Template:Material_NearTextureScale}} | ||
|NearTextureOffset|Float2| | |NearTextureOffset|Float2|{{Template:Material_NearTextureOffset}} | ||
|FarTextureScale|Float2| | |FarTextureScale|Float2|{{Template:Material_FarTextureScale}} | ||
|FarTextureOffset|Float2| | |FarTextureOffset|Float2|{{Template:Material_FarTextureOffset}} | ||
|NearColor|ColorX| | |NearColor|ColorX|{{Template:Material_NearColor}} | ||
|FarColor|ColorX| | |FarColor|ColorX|{{Template:Material_FarColor}} | ||
|UseVertexColors|Bool| | |UseVertexColors|Bool|{{Template:Material_UseVertexColors}} | ||
|VertexColorInterpolationSpace|ColorProfile| | |VertexColorInterpolationSpace|ColorProfile|{{Template:Material_VertexColorInterpolationSpace}} | ||
|BlendMode|BlendMode| | |BlendMode|BlendMode|{{Template:Material_BlendMode_Desc}} | ||
|AlphaCutoff|Float| | |AlphaCutoff|Float|{{Template:Material_AlphaCutoff}} | ||
|Sidedness|Sidedness| | |Sidedness|Sidedness|{{Template:Material_Sidedness_Desc}} | ||
|ZWrite|ZWrite| | |ZWrite|ZWrite|{{Template:Material_ZWrite_Desc}} | ||
|OffsetFactor|Float| | |OffsetFactor|Float|{{Template:Material_OffsetFactor_Desc}} | ||
|OffsetUnits|Float| | |OffsetUnits|Float|{{Template:Material_OffsetUnits_Desc}} | ||
|RenderQueue|Int| | |RenderQueue|Int|{{Template:Material_RenderQueue_Desc}} | ||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot and use the material Component in the list of materials on a [[Component:MeshRenderer]] or a [[Component:SkinnedMeshRenderer]] with a mesh to view what this material looks like. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
{{stub}} | |||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Unlit Distance Lerp Material]] | [[Category:Components{{#translation:}}|Unlit Distance Lerp Material]] | ||
[[Category:Materials:Unlit{{#translation:}}|Unlit Distance Lerp Material]] | |||
[[Category:Materials{{#translation:}}|Unlit Distance Lerp Material]] | |||
[[Category:Components:Assets:Materials:Unlit{{#translation:}}|Unlit Distance Lerp Material]] | [[Category:Components:Assets:Materials:Unlit{{#translation:}}|Unlit Distance Lerp Material]] | ||
Latest revision as of 20:44, 29 June 2025
Component image 
Unlit Distance Lerp Material component as seen in the Scene Inspector

The UnlitDistanceLerpMaterial component changes it's surface depending on how close the material's surface is to a given Point.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
_shader
|
Shader | Internal. |
LocalSpace
|
Bool | Whether to calculate Distance and Point in local space.
|
Point
|
Float3 | The point to measure from. |
Distance
|
Float | The distance where the transition from near to far starts. |
TransitionRange
|
Float | How much distance from near, far is. |
NearTexture
|
ITexture2D | The texture for geometry facing towards the camera. |
FarTexture
|
ITexture2D | The texture for the geometry facing away from the camera. |
NearTextureScale
|
Float2 | The UV scale of the near texture. |
NearTextureOffset
|
Float2 | The UV offset of the near texture. |
FarTextureScale
|
Float2 | The UV scale of the far texture. |
FarTextureOffset
|
Float2 | The UV offset of the far texture. |
NearColor
|
ColorX | The color tint of geometry facing towards the camera. |
FarColor
|
ColorX | The color tint of geometry facing away from the camera. |
UseVertexColors
|
Bool | Whether the material should use vertex colors from the mesh. |
VertexColorInterpolationSpace
|
ColorProfile | How to interpolate vertex colors on the mesh. |
BlendMode
|
BlendMode | How to blend this material's colors vs what it rendered on top of. |
AlphaCutoff
|
Float | If BlendMode is set to cutout, discard rendering of pixels for the surface that fall below this alpha threshold.
|
Sidedness
|
Sidedness | Render on both sides of the mesh, front, or back. |
ZWrite
|
ZWrite | whether this material should respect the distance it is from the camera. |
OffsetFactor
|
Float | How much this material should be pushed forwards or backwards on the depth buffer, based on the polygon's slope relative to the camera (i.e. polygons parallel to the camera will not be affected by this).[1] |
OffsetUnits
|
Float | How much this material should be pushed forwards or backwards on the depth buffer (regardless of the polygon's slope relative to the camera), in units equal to the smallest possible difference for the rendering device being used.[1] |
RenderQueue
|
Int | changes at which point a material renders on the render stack |
Usage
Attach to a slot and use the material Component in the list of materials on a Component:MeshRenderer or a Component:SkinnedMeshRenderer with a mesh to view what this material looks like.
Examples
This article or section is a stub. You can help the Resonite wiki by expanding it.