imported>Mysticporo Created page with "<languages></languages> <translate> <!--T:1--> {{stub}} {{Infobox Component |Image=ReflectionMaterialComponent.png |Name=Reflection Material }} <!--T:2--> == Fields == {{Tabl..." |
989onan bot (talk | contribs) Automated: update '_shader' description,'ReflectionTexture' description,'NormalMap' description,'NormalMapScale' description,'NormalMapOffset' description,'Distort' description,'TintColor' description,'AlphaCutoff' description, |
||
| (10 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{Infobox Component | {{Infobox Component | ||
|Image=ReflectionMaterialComponent.png | |Image=ReflectionMaterialComponent.png | ||
|Name=Reflection Material | |Name=Reflection Material | ||
}} | }} | ||
Used with Camera Portals to render what the component sees into a visual result. Like mirrors, portals, a Tardis, gateways, and Non-Euclidean tunnels. | |||
<!--T:2--> | <!--T:2--> | ||
== Fields == | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|HighPriorityIntegration|Bool| | |HighPriorityIntegration|Bool|{{Asset HighPriorityIntegration Field}} | ||
|_shader| | |_shader|{{RootFieldType|AssetRef`1|[[Type:Shader|Shader]]}}|TypeAdv1=true|{{Template:Material__shader}} | ||
|ReflectionTexture| | |ReflectionTexture|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv2=true|{{Template:Material_ReflectionTexture}} | ||
|NormalMap| | |NormalMap|{{RootFieldType|AssetRef`1|[[Type:ITexture2D|ITexture2D]]}}|TypeAdv3=true|{{Template:Material_NormalMap}} | ||
|NormalMapScale|Float2| | |NormalMapScale|Float2|{{Template:Material_NormalMapScale}} | ||
|NormalMapOffset|Float2| | |NormalMapOffset|Float2|{{Template:Material_NormalMapOffset}} | ||
|Distort|Float| | |Distort|Float|{{Template:Material_Distort}} | ||
|TintColor| | |TintColor|ColorX|{{Template:Material_TintColor}} | ||
|BlendMode|BlendMode| | |BlendMode|BlendMode|{{Template:Material_BlendMode_Desc}} | ||
|AlphaCutoff|Float| | |AlphaCutoff|Float|{{Template:Material_AlphaCutoff}} | ||
|Sidedness|Sidedness| | |Sidedness|Sidedness|{{Template:Material_Sidedness_Desc}} | ||
|ZWrite|ZWrite| | |ZWrite|ZWrite|{{Template:Material_ZWrite_Desc}} | ||
|OffsetFactor|Float| | |OffsetFactor|Float|{{Template:Material_OffsetFactor_Desc}} | ||
|OffsetUnits|Float| | |OffsetUnits|Float|{{Template:Material_OffsetUnits_Desc}} | ||
|RenderQueue|Int| | |RenderQueue|Int|{{Template:Material_RenderQueue_Desc}} | ||
}} | }} | ||
<!--T:3--> | <!--T:3--> | ||
== Usage == | == Usage == | ||
Attach to a slot and provide the needed render texture to view, which is usually generated by a camera portal. The material will then show either a mirror or portal like effect. | |||
<!--T:4--> | <!--T:4--> | ||
== Examples == | == Examples == | ||
{{stub}} | |||
<!--T:5--> | <!--T:5--> | ||
== | == See Also == | ||
* [[Component:CameraPortal]] | |||
* [[Component:RenderTextureProvider]] | |||
</translate> | </translate> | ||
[[Category:Components{{#translation:}}|Reflection Material]] | [[Category:Components{{#translation:}}|Reflection Material]] | ||
[[Category:Materials:Special{{#translation:}}|Reflection Material]] | |||
[[Category:Materials{{#translation:}}|Reflection Material]] | |||
[[Category:Components:Assets:Materials:Special{{#translation:}}|Reflection Material]] | [[Category:Components:Assets:Materials:Special{{#translation:}}|Reflection Material]] | ||
Latest revision as of 20:44, 29 June 2025
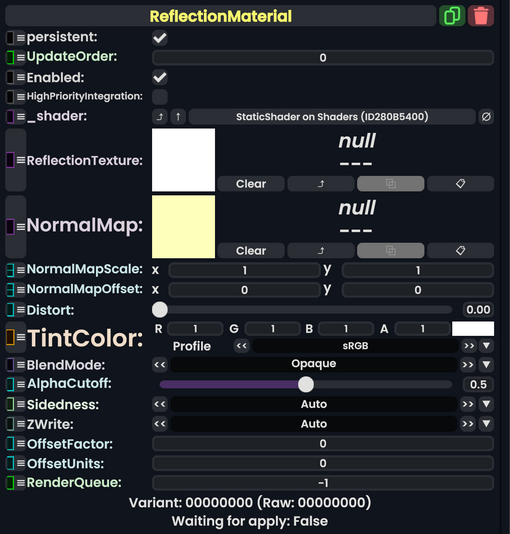
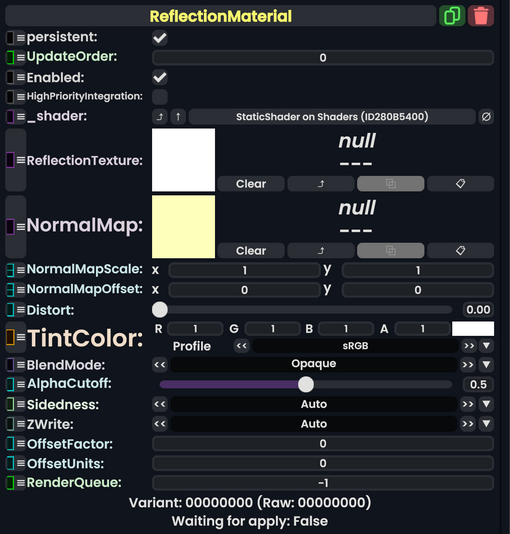
Component image 
Reflection Material component as seen in the Scene Inspector

Used with Camera Portals to render what the component sees into a visual result. Like mirrors, portals, a Tardis, gateways, and Non-Euclidean tunnels.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
HighPriorityIntegration
|
Bool | If true, integrating this asset (e.g. processing procedural assets) gets higher priority than assets with this flag off. An example is user laser procedural meshes. |
_shader
|
Shader | Internal. |
ReflectionTexture
|
ITexture2D | A texture usually generated by a Camera Portal or previously rendered by a Camera Portal. |
NormalMap
|
ITexture2D | The normal map is used as a way to change the appearance of a surface when shined on by lights, to give the illusion of a raised surface. |
NormalMapScale
|
Float2 | The UV scaling of the normal map texture. |
NormalMapOffset
|
Float2 | The UV offset of the normal texture. |
Distort
|
Float | How much effect the normal map should have on the reflection. |
TintColor
|
ColorX | What color to tint the projected image. |
BlendMode
|
BlendMode | How to blend this material's colors vs what it rendered on top of. |
AlphaCutoff
|
Float | If BlendMode is set to cutout, discard rendering of pixels for the surface that fall below this alpha threshold.
|
Sidedness
|
Sidedness | Render on both sides of the mesh, front, or back. |
ZWrite
|
ZWrite | whether this material should respect the distance it is from the camera. |
OffsetFactor
|
Float | How much this material should be pushed forwards or backwards on the depth buffer, based on the polygon's slope relative to the camera (i.e. polygons parallel to the camera will not be affected by this).[1] |
OffsetUnits
|
Float | How much this material should be pushed forwards or backwards on the depth buffer (regardless of the polygon's slope relative to the camera), in units equal to the smallest possible difference for the rendering device being used.[1] |
RenderQueue
|
Int | changes at which point a material renders on the render stack |
Usage
Attach to a slot and provide the needed render texture to view, which is usually generated by a camera portal. The material will then show either a mirror or portal like effect.
Examples
This article or section is a stub. You can help the Resonite wiki by expanding it.