Automated: create new component page |
add info |
||
| Line 3: | Line 3: | ||
|Name=Legacy Enum Editor`1 | |Name=Legacy Enum Editor`1 | ||
}} | }} | ||
The '''LegacyEnumEditor''' component is used to cycle between enums. It is Legacy content migrated from other platforms. This should not be used, and replaced whenever possible. | |||
== | == Fields == | ||
{{Table ComponentFields | {{Table ComponentFields | ||
|Style|{{RootFieldType|RelayRef`1|[[Component:LegacyUIStyle|LegacyUIStyle]]}}|TypeAdv0=true| | |Style|{{RootFieldType|RelayRef`1|[[Component:LegacyUIStyle|LegacyUIStyle]]}}|TypeAdv0=true| {{Template:LegacyUI_Style}} | ||
|AcceptPhysicalTouch|Bool| | |AcceptPhysicalTouch|Bool| {{Template:Touchable_AcceptPhysicalTouch}} | ||
|AcceptRemoteTouch|Bool| | |AcceptRemoteTouch|Bool| {{Template:Touchable_AcceptRemoteTouch}} | ||
|Color|ColorX| | |Color|ColorX| The color of the UI. | ||
|Width|Float| | |Width|Float| The width of the UI | ||
|Height|Float| | |Height|Float| The height of the UI. | ||
|Thickness|Float| | |Thickness|Float| How thick the UI is. | ||
|Slant|Float| | |Slant|Float| The beveledness of the UI elements. | ||
|_textSlot|Slot| | |_textSlot|Slot| The slot of the text visual for the enum indicator | ||
|_textRenderer|'''[[Component:TextRenderer|TextRenderer]]'''|TypeAdv9=true| | |_textRenderer|'''[[Component:TextRenderer|TextRenderer]]'''|TypeAdv9=true| The text renderer of the enum indcator. | ||
|_textEditor|'''[[Component:TextEditor|TextEditor]]'''|TypeAdv10=true| | |_textEditor|'''[[Component:TextEditor|TextEditor]]'''|TypeAdv10=true| The text editor for editing the enum text. | ||
|_material|{{RootFieldType|DriveRef`1|[[PBS_RimMetallic|PBS_RimMetallic]]}}|TypeAdv11=true| | |_material|{{RootFieldType|DriveRef`1|[[PBS_RimMetallic|PBS_RimMetallic]]}}|TypeAdv11=true| The material of the UI. | ||
|_mesh|{{RootFieldType|DriveRef`1|[[Component:BevelStripeMesh|BevelStripeMesh]]}}|TypeAdv12=true| | |_mesh|{{RootFieldType|DriveRef`1|[[Component:BevelStripeMesh|BevelStripeMesh]]}}|TypeAdv12=true| The mesh of the ui. | ||
|_textBounds|{{RootFieldType|FieldDrive`1|[[Type:Float2|Float2]]}}|TypeAdv13=true| | |_textBounds|{{RootFieldType|FieldDrive`1|[[Type:Float2|Float2]]}}|TypeAdv13=true| The field that is used to make the UI wrap around the text | ||
|_colliderSize|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv14=true| | |_colliderSize|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv14=true| The size of the collider for the UI. | ||
|_meshLeft|{{RootFieldType|DriveRef`1|[[Component:BevelStripeMesh|BevelStripeMesh]]}}|TypeAdv15=true| | |_meshLeft|{{RootFieldType|DriveRef`1|[[Component:BevelStripeMesh|BevelStripeMesh]]}}|TypeAdv15=true| The mesh of the left cycle button | ||
|_meshRight|{{RootFieldType|DriveRef`1|[[Component:BevelStripeMesh|BevelStripeMesh]]}}|TypeAdv16=true| | |_meshRight|{{RootFieldType|DriveRef`1|[[Component:BevelStripeMesh|BevelStripeMesh]]}}|TypeAdv16=true| The mesh of the right cycle button | ||
|_textLeftBounds|{{RootFieldType|FieldDrive`1|[[Type:Float2|Float2]]}}|TypeAdv17=true| | |_textLeftBounds|{{RootFieldType|FieldDrive`1|[[Type:Float2|Float2]]}}|TypeAdv17=true| The field to make the UI wrap around the left button text. | ||
|_textRightBounds|{{RootFieldType|FieldDrive`1|[[Type:Float2|Float2]]}}|TypeAdv18=true| | |_textRightBounds|{{RootFieldType|FieldDrive`1|[[Type:Float2|Float2]]}}|TypeAdv18=true| The field to make the UI wrap around the right button text. | ||
|_leftTextRenderer|'''[[Component:TextRenderer|TextRenderer]]'''|TypeAdv19=true| | |_leftTextRenderer|'''[[Component:TextRenderer|TextRenderer]]'''|TypeAdv19=true| The renderer for the text of the left button. | ||
|_rightTextRenderer|'''[[Component:TextRenderer|TextRenderer]]'''|TypeAdv20=true| | |_rightTextRenderer|'''[[Component:TextRenderer|TextRenderer]]'''|TypeAdv20=true| The renderer for the text of the right button. | ||
|_colliderLeftSize|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv21=true| | |_colliderLeftSize|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv21=true| The collider field to drive to make the collider envelop the left UI. | ||
|_colliderRightSize|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv22=true| | |_colliderRightSize|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv22=true| the collider firld to drive to make the collider envelop the right UI. | ||
|_leftOffset|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv23=true| | |_leftOffset|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv23=true| The field to drive for the left button offset. | ||
|_rightOffset|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv24=true| | |_rightOffset|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv24=true| The field to drive for the right button offset. | ||
|_leftTextPosition|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv25=true| | |_leftTextPosition|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv25=true| The field to drive for the left text position. | ||
|_rightTextPosition|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv26=true| | |_rightTextPosition|{{RootFieldType|FieldDrive`1|[[Type:Float3|Float3]]}}|TypeAdv26=true| The field to drive for the right text position. | ||
|IsEnabled|Bool| | |IsEnabled|Bool| {{Template:LegacyUI_IsEnabled}} | ||
|Value|'''E'''|TypeAdv28=true| | |Value|'''E'''|TypeAdv28=true| The Enum that this component has selected. | ||
|_textDrive|{{RootFieldType|FieldDrive`1|[[Type:String|String]]}}|TypeAdv29=true| | |_textDrive|{{RootFieldType|FieldDrive`1|[[Type:String|String]]}}|TypeAdv29=true| The string field to drive with the string version of the selected enum from <code>Value</code>. | ||
}} | }} | ||
== | == Usage == | ||
When attaching, the component needs an Enum type for '''E'''. | |||
But just don't use this component for new content at all. | |||
== Examples == | == Examples == | ||
{{stub}} | |||
== See Also == | == See Also == | ||
| Line 48: | Line 51: | ||
[[Category:Components{{#translation:}}|Legacy Enum Editor`1]] | [[Category:Components{{#translation:}}|Legacy Enum Editor`1]] | ||
[[Category:Generic Components{{#translation:}}|Legacy Enum Editor`1]] | [[Category:Generic Components{{#translation:}}|Legacy Enum Editor`1]] | ||
Revision as of 18:15, 21 January 2025
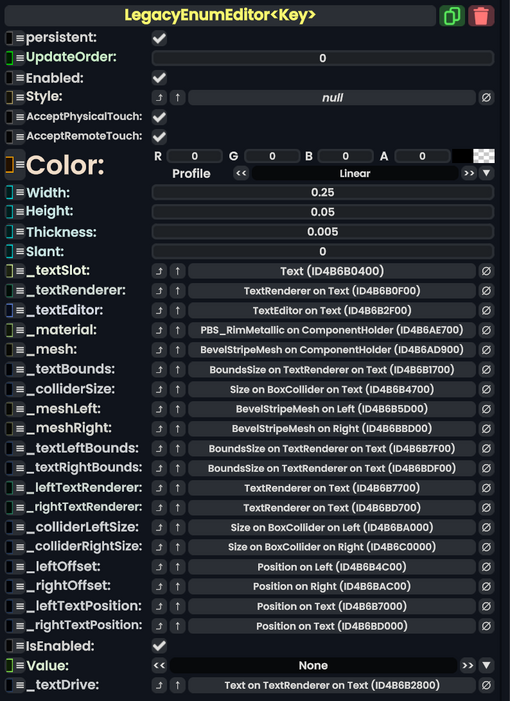
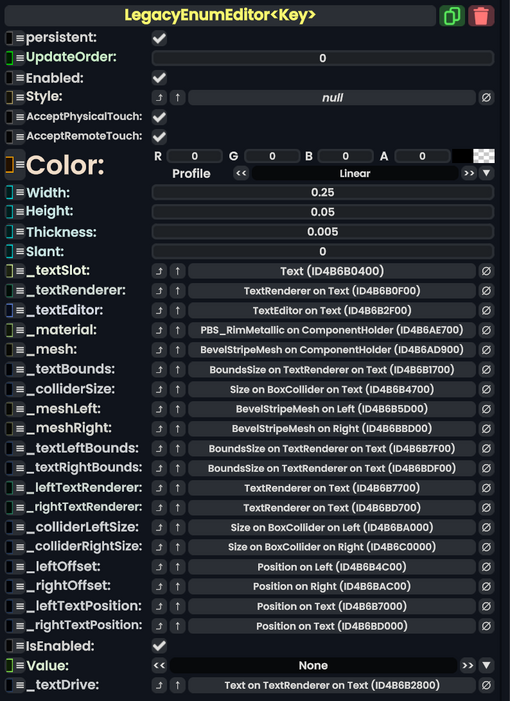
Component image 
Legacy Enum Editor`1 component as seen in the Scene Inspector

The LegacyEnumEditor component is used to cycle between enums. It is Legacy content migrated from other platforms. This should not be used, and replaced whenever possible.
Fields
| Name | Type | Description |
|---|---|---|
persistent
|
Bool | Determines whether or not this item will be saved to the server. |
UpdateOrder
|
Int | Controls the order in which this component is updated. |
Enabled
|
Bool | Controls whether or not this component is enabled. Some components stop their functionality when this field is disabled, but some don't. |
Style
|
direct RelayRef`1<LegacyUIStyle> | The source of the legacy color styles for this component. |
AcceptPhysicalTouch
|
Bool | Whether to allow Component:TipTouchSources to interact with/activate this component. |
AcceptRemoteTouch
|
Bool | Whether this component allows interaction via the user's interaction laser. |
Color
|
ColorX | The color of the UI. |
Width
|
Float | The width of the UI |
Height
|
Float | The height of the UI. |
Thickness
|
Float | How thick the UI is. |
Slant
|
Float | The beveledness of the UI elements. |
_textSlot
|
Slot | The slot of the text visual for the enum indicator |
_textRenderer
|
TextRenderer | The text renderer of the enum indcator. |
_textEditor
|
TextEditor | The text editor for editing the enum text. |
_material
|
reference drive of PBS_RimMetallic | The material of the UI. |
_mesh
|
reference drive of BevelStripeMesh | The mesh of the ui. |
_textBounds
|
field drive of Float2 | The field that is used to make the UI wrap around the text |
_colliderSize
|
field drive of Float3 | The size of the collider for the UI. |
_meshLeft
|
reference drive of BevelStripeMesh | The mesh of the left cycle button |
_meshRight
|
reference drive of BevelStripeMesh | The mesh of the right cycle button |
_textLeftBounds
|
field drive of Float2 | The field to make the UI wrap around the left button text. |
_textRightBounds
|
field drive of Float2 | The field to make the UI wrap around the right button text. |
_leftTextRenderer
|
TextRenderer | The renderer for the text of the left button. |
_rightTextRenderer
|
TextRenderer | The renderer for the text of the right button. |
_colliderLeftSize
|
field drive of Float3 | The collider field to drive to make the collider envelop the left UI. |
_colliderRightSize
|
field drive of Float3 | the collider firld to drive to make the collider envelop the right UI. |
_leftOffset
|
field drive of Float3 | The field to drive for the left button offset. |
_rightOffset
|
field drive of Float3 | The field to drive for the right button offset. |
_leftTextPosition
|
field drive of Float3 | The field to drive for the left text position. |
_rightTextPosition
|
field drive of Float3 | The field to drive for the right text position. |
IsEnabled
|
Bool | Whether this Legacy UI element is enabled and usable. |
Value
|
E | The Enum that this component has selected. |
_textDrive
|
field drive of String | The string field to drive with the string version of the selected enum from Value.
|
Usage
When attaching, the component needs an Enum type for E. But just don't use this component for new content at all.
Examples
This article or section is a stub. You can help the Resonite wiki by expanding it.