Added a see also section with a link. Spell check. Added a link for supported formats and importing. some rewording. Added more links. |
Added a warning with using .mp3 files. Added references to GitHub. |
||
| Line 6: | Line 6: | ||
{{Note|This is customizable. If you find a custom Video Player that you like, you can replace this default Video Player with anything else that acts like it. This can be done using the "Set Video Player" button in the [[Inventory]]. |information}} | {{Note|This is customizable. If you find a custom Video Player that you like, you can replace this default Video Player with anything else that acts like it. This can be done using the "Set Video Player" button in the [[Inventory]]. |information}} | ||
{{Note|Keep in mind when importing <code>.mp3</code> files, as they use a similar codec to <code>.mp4</code> and will spawn out a '''Video Player''' instead of an [[Audio Player]]. GitHub Issues: [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/216 #216], [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/251 #251], [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/392 #392], and [https://github.com/Yellow-Dog-Man/Resonite-Issues/issues/1923 #1923].|warning}} | |||
== Controls == | == Controls == | ||
Revision as of 04:56, 30 May 2024

The Video Player is the default available media player a user can bring out (either from a link, file import, or from the Resonate Essentials folder).
This media player, when provided with a link, will attempt to automatically start downloading the video data from that location to all users in the session. The same is true for bringing in any supported file type and importing it using Resonite's import dialog. In some cases, when a user brings in a video from their device, the video data needs to be downloaded to the host's machine, then it can be propagated to the rest of the users within the world.
Controls
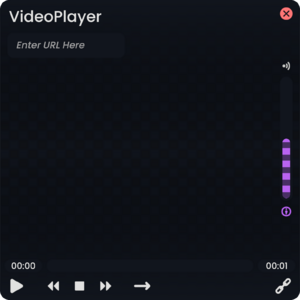
The following are the controls and UI Elements that this Video Player provides, and how they function:
- URL Bar: This is where a URL link can be placed and will let the video player attempt to find where the video source is.
- Audio Spatialize Button: The toggle button above the volume bar that switches between
Spatialized Audio,Area Broadcast, andBroadcast Audio. - Volume Bar: This allows the user to control how loud the video will sound (Audio Settings in the Dash take priority).
- Personal Audio Toggle: The toggle button below the volume bar toggles the personal audio, localizing it to the local user when seeing a purple icon of a person inside a circle. This allows a user to control the volume to their liking without messing with the volume for other users in the world.
- Time Seek Bar: The current time this video is at currently, using this bar allows a user to seek through the video contents. The Time on the left is the elapsed time, and the time on the right is the total length of the video.
- Media Controls: The Play Button, Home Button, Stop Button, End Button, and Loop Button allows the user to control the video functions respectively.
- Link Button: Clicking on the chain link icon of the video player copies the video link to the user's clipboard.
Advanced Uses
If you plan on doing something special with Video Players, making custom Video Players, or using video Players in your projects, these may help you when creating content with them.
Video Texture Providers
If you wanted to use a texture from a video player and use it somewhere else, Video Players have Video Texture Providers that allow you to access the texture directly.
Dynamic Variables
The following are Dynamic Variables you can use with every Video Player:
- The dynamic variable "texture" passes the ITexture2D reference of the Video Texture Provider for this Video Player.
See Also
- Video Players are sometimes used as part of a Meta Meme.